Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载 Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
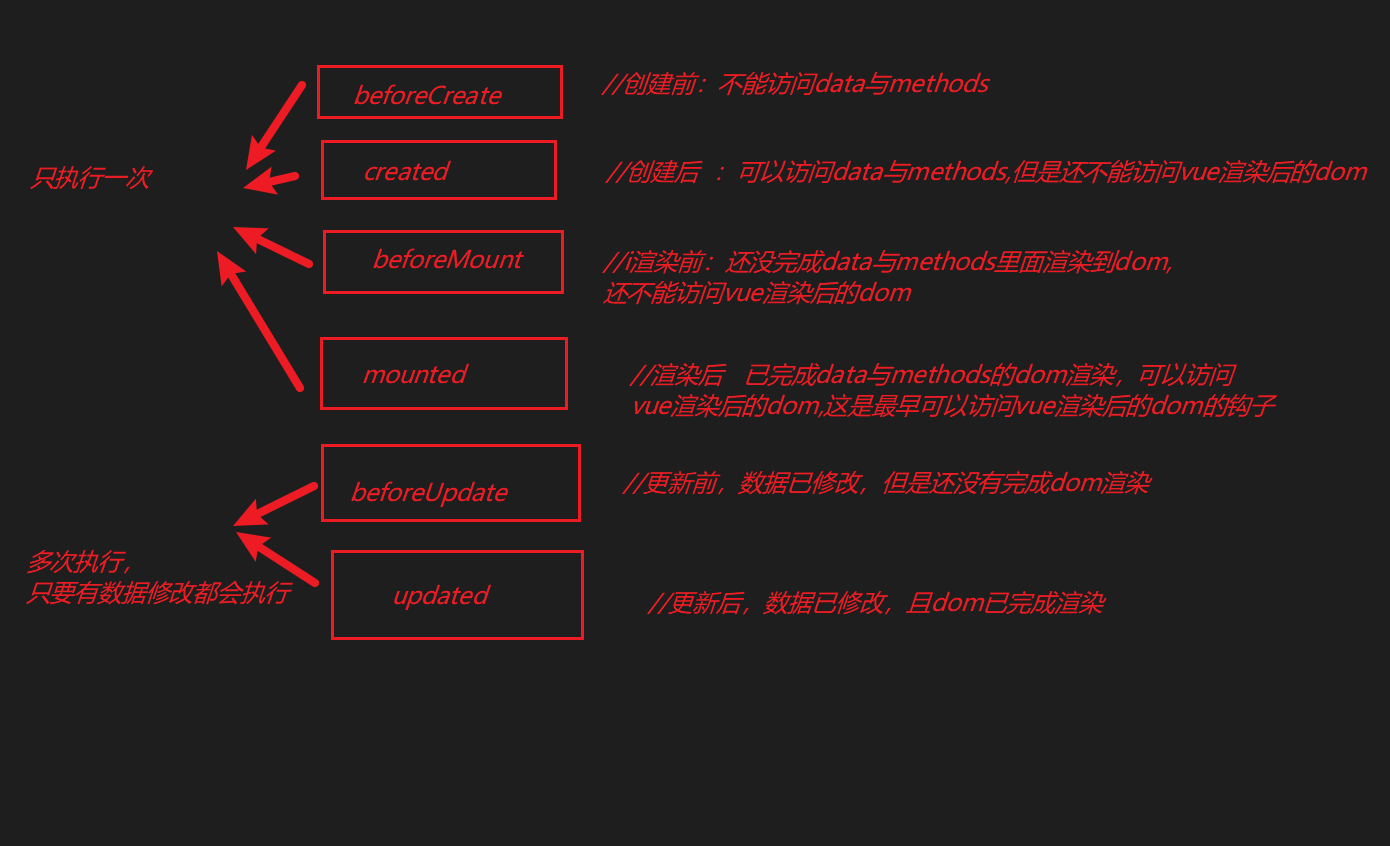
1、beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
2、created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (dataobserver)属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见
3、beforeMount:在挂载开始之前被调用相关的 render 函数首次被调用
4、mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子,如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内
5、beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器,该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行
6、updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子
7、activated: keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用
8、deactivated:keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用
9、beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用
10、destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用
11、errorCaptured(2.5.0+ 新增)当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串,此钩子可以返回 false 以阻止该错误继续向上传播










![[前端开发] MUI框架详解-全面讲解MUI框架使用](https://www.bloglab.cn/wp-content/uploads/thumb/2018/12/fill_w372_h231_g0_mark_80e5f34e03334950b3a4cb73bf4262dd.jpg)


![[MySQL] MySQL面试指南](https://www.bloglab.cn/wp-content/uploads/2018/12/1532f1414c3e23.jpg)









