释放双眼,带上耳机,听听看~!

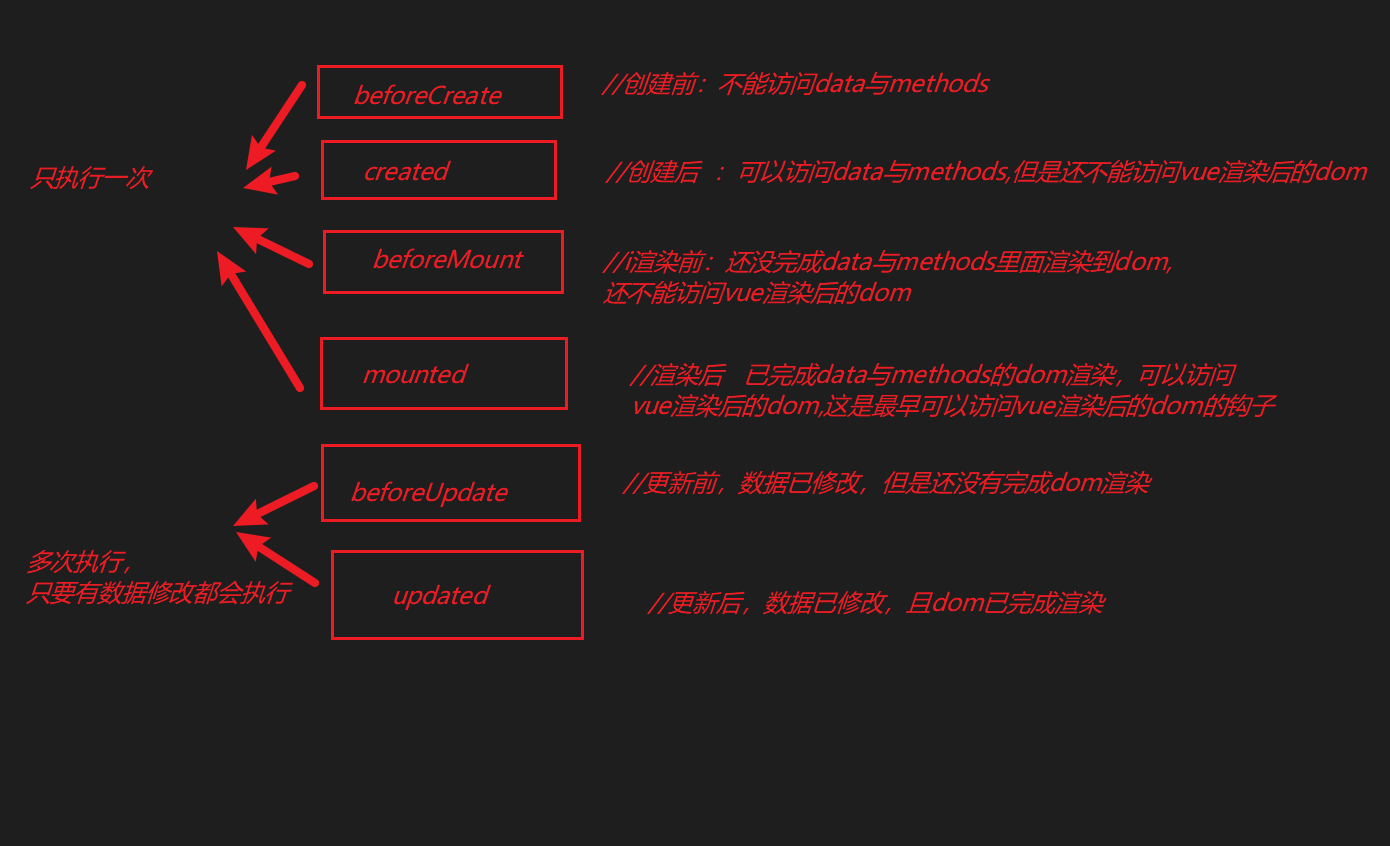
- :渲染前,被vue管理起来的dom在vue实例里还没完成渲染,所以就是还不能访问vue渲染的dom,平时项目中基本用不到,知道有这个是干什么的就行。
mounted:渲染后,数据已在vue实例中渲染完成,也就是可以访问vue渲染的dom了,很常用的一个勾子,一定要记住。beforeUpdate:更新前,当数据发生改变,但页面还没完成更新,但快要更新时调用,没什么用。updated
用法:
它是用在vue实例化里面的,所有的生命同期都是一个函数 ,写到vue里就可以。
new Vue({
el: '#app',
methods: {
},
beforeCreate(){//创建前,还不能访问data与methods},
created(){//创建后,能访问data与methods},
beforeMounte(){//渲染前,被vue管理的dom还没完成在vue实例内的渲染,所以还不能调用dom},
mounted(){//渲染后,被vue管理的dom已完成vue实例内的渲染,所以现在可以调用dom},
beforeUpdate(){//更新前,当数据发生改变,但页面还没完成更新时调用。},
updated(){//更新后,数据发生改变,且完成了页面更新时调用。}
})功能:
-
:基本没啥用。
-
mounted:能调用dom,后面用到使用一些第三方插实例化时要调用dom时使用等,这个方法是很常用的 -
beforeUpdate:基本没啥用。 -
updated
来一个demo让大家清晰一下这个过程:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
</style>
<div id="app">
<button @click="clickEvent">点我啊</button>
<div ref="dom">{{test}}</div>
</div>
<body>
<script src="./vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
test: "测试一下"
},
beforeCreate() {
console.log(this.test)
//不能访问data,methods
},
created() {
console.log("created:", this.test)
//能访问data与methods
},
beforeMount() {
console.log("beforeMount:", this.$refs.dom)
//还不能访问dom
},
mounted() {
console.log("mounted:", this.$refs.dom)
},
updated() {
console.log("updated:")
},
beforeUpdate() {
console.log("beforeUpdate:")
},
methods: {
clickEvent() {
this.test = Math.random() * 100
}
}
})
</script>
</body>
</html>相关文章:
内容投诉








![[前端开发] MUI框架详解-全面讲解MUI框架使用](https://www.bloglab.cn/wp-content/uploads/thumb/2018/12/fill_w372_h231_g0_mark_80e5f34e03334950b3a4cb73bf4262dd.jpg)



![[MySQL] MySQL面试指南](https://www.bloglab.cn/wp-content/uploads/2018/12/1532f1414c3e23.jpg)


